CODING ASSIGNMENT 4
Articles Page
In this assignment, let's build a Articles Page by applying the concepts we learned till now. You can use the Bootstrap concepts and CCBP UI Kit as well.
Refer to the below images.
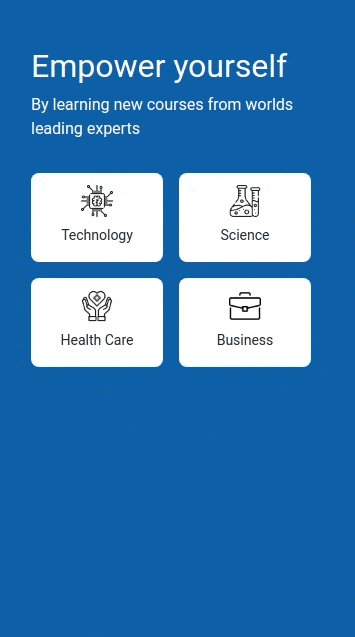
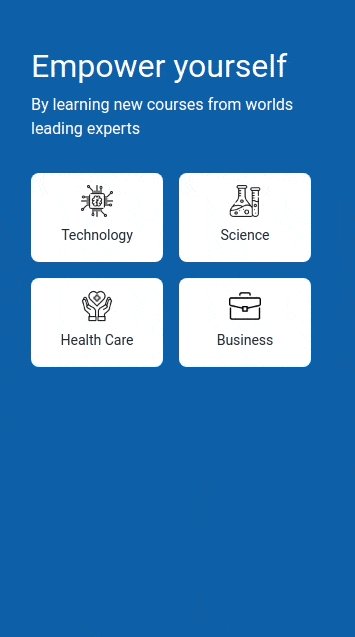
Articles Page

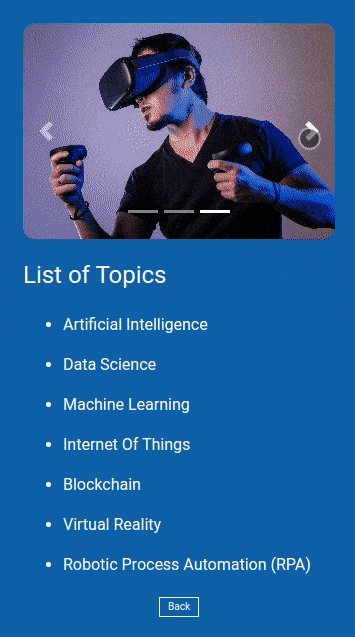
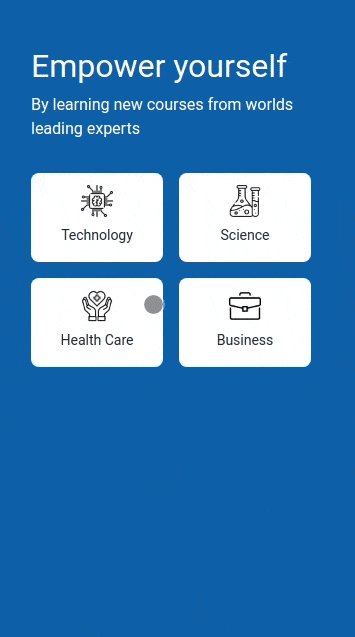
- When clicked on each category card, the page should display the List of Topics.
- Try to achieve the design as close as possible.
Resources
Use the image URLs given below.
Categories Icons Images
- https://assets.ccbp.in/frontend/static-website/articles-technology-icon-img.png
- https://assets.ccbp.in/frontend/static-website/articles-science-icon-img.png
- https://assets.ccbp.in/frontend/static-website/articles-healthcare-icon-img.png
- https://assets.ccbp.in/frontend/static-website/articles-business-icon-img.png
Carousel Images (Technology)
- https://assets.ccbp.in/frontend/static-website/articles-technology-c1-img.png
- https://assets.ccbp.in/frontend/static-website/articles-technology-c2-img.png
- https://assets.ccbp.in/frontend/static-website/articles-technology-c3-img.png
Carousel Images (Science)
- https://assets.ccbp.in/frontend/static-website/articles-science-c1-img.png
- https://assets.ccbp.in/frontend/static-website/articles-science-c2-img.png
- https://assets.ccbp.in/frontend/static-website/articles-science-c3-img.png
Carousel Images (Health Care)
- https://assets.ccbp.in/frontend/static-website/articles-healthcare-c1-img.png
- https://assets.ccbp.in/frontend/static-website/articles-healthcare-c2-img.png
- https://assets.ccbp.in/frontend/static-website/articles-healthcare-c3-img.png
Carousel Images (Business)
- https://assets.ccbp.in/frontend/static-website/articles-business-c1-img.png
- https://assets.ccbp.in/frontend/static-website/articles-business-c2-img.png
- https://assets.ccbp.in/frontend/static-website/articles-business-c3-img.png
CSS Colors used:
Background color Hex Code values:
Text color Hex Code values:
CSS Font families used:
- Roboto
Concepts Review
Want to quickly review some of the concepts you’ve been learning?
Take a look at the Cheat Sheets.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous" /> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script> </head> <body> <div id="section-home-page"> <div class="fistpage-bg"> <div class="fistpage-text"> <h1 class="fistpage-text-heading">Empoly of the year</h1> <p class="fistpage-text-paragraph"> by learing knowlzey of the year in the hope</p> </div> <div class="d-flex flex-row justify-content-center"> <div class="fistpage-card " onclick="display('section-one')"> <img class="fistpage-card-img" src="https://assets.ccbp.in/frontend/static-website/articles-technology-icon-img.png" alt="" /> <h1 class="fistpage-card-text">techknowlazy</h1> </div> <div class="fistpage-card" onclick="display('section-two')"> <img class="fistpage-card-img" src="https://assets.ccbp.in/frontend/static-website/articles-science-icon-img.png" alt="" /> <h1 class="fistpage-card-text">techknowlazy</h1> </div> </div> <div class="d-flex flex-row justify-content-center"> <div class="fistpage-card" onclick="display('section-three')"> <img class="fistpage-card-img" src="https://assets.ccbp.in/frontend/static-website/articles-healthcare-icon-img.png" alt="" /> <h1 class="fistpage-card-text">techknowlazy</h1> </div> <div class="fistpage-card" onclick="display('section-foure')"> <img class="fistpage-card-img" src="https://assets.ccbp.in/frontend/static-website/articles-business-icon-img.png" alt="" /> <h1 class="fistpage-card-text">techknowlazy</h1> </div> </div> </div> </div> <div id="section-one"> <div class="fistpage-bg"> <div class="second-page-img-componds"> <div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c1-img.png" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c2-img.png" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c3-img.png" class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div> </div> <div class=""> <h1 class="second-page-heading">List of things</h1> </div> <ul class="second-page-order-list"> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> </ul> <div class="d-flex flex-row justify-content-center"> <button class="buttion " onclick="display('section-home-page')">Back</button> </div> </div> </div> <div id="section-two"> <div class="fistpage-bg"> <div class="second-page-img-componds"> <div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c1-img.png" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c2-img.png" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c3-img.png" class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div> </div> <div class=""> <h1 class="second-page-heading">List of things</h1> </div> <ul class="second-page-order-list"> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> </ul> <div class="d-flex flex-row justify-content-center"> <button class="buttion " onclick="display('section-home-page')">Back</button> </div> </div> </div> <div id="section-three"> <div class="fistpage-bg"> <div class="second-page-img-componds"> <div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c1-img.png" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c2-img.png" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c3-img.png" class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div> </div> <div class=""> <h1 class="second-page-heading">List of things</h1> </div> <ul class="second-page-order-list"> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> </ul> <div class="d-flex flex-row justify-content-center"> <button class="buttion " onclick="display('section-home-page')">Back</button> </div> </div> </div> <div id="section-foure"> <div class="fistpage-bg"> <div class="second-page-img-componds"> <div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c1-img.png" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c2-img.png" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://assets.ccbp.in/frontend/static-website/articles-science-c3-img.png" class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div> </div> <div class=""> <h1 class="second-page-heading">List of things</h1> </div> <ul class="second-page-order-list"> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> <li class="second-page-list-2">ggdghndh</li> </ul> <div class="d-flex flex-row justify-content-center"> <button class="buttion " onclick="display('section-home-page')">Back</button> </div> </div> </div> <script type="text/javascript" src="https://d1tgh8fmlzexmh.cloudfront.net/ccbp-static-website/js/ccbp-ui-kit.js"></script> </body> </html>
@import url("https://fonts.googleapis.com/css2?family=Bree+Serif&family=Caveat:wght@400;700&family=Lobster&family=Monoton&family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Playfair+Display+SC:ital,wght@0,400;0,700;1,700&family=Playfair+Display:ital,wght@0,400;0,700;1,700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&family=Source+Sans+Pro:ital,wght@0,400;0,700;1,700&family=Work+Sans:ital,wght@0,400;0,700;1,700&display=swap");
.fistpage-bg {
background-color: #225db0;
height: 150vh;
}
.fistpage-text {
padding: 28px;
}
.fistpage-text-heading {
color: white;
font-family: "Roboto";
}
.fistpage-text-paragraph {
color: white;
font-family: "Roboto";
}
.fistpage-card {
background-color: white;
padding: 5px;
border-radius: 8px;
margin: 25px;
}
.fistpage-card-text {
color: black;
font-family: "Roboto";
font-size: 20px;
text-align: center;
}
.fistpage-card-img {
margin-left: 13px;
}
.second-page-img-componds {
border-radius: 20px;
padding: 30px;
margin: 20px;
}
.second-page-heading {
color: white;
padding: 20px;
}
.second-page-order-list {
color: white;
}
.second-page-list-2 {
margin: 25px;
}
.buttion {
color: white;
background-color: #225db0;
border-radius: 0px;
border-width: 0px;
}

Comments
Post a Comment