CODING ASSIGNMENT 1
Favorite Stores Page
In this assignment, let's build a Favorite Stores Page by applying the concepts we learned till now. You can use the Bootstrap concepts as well.
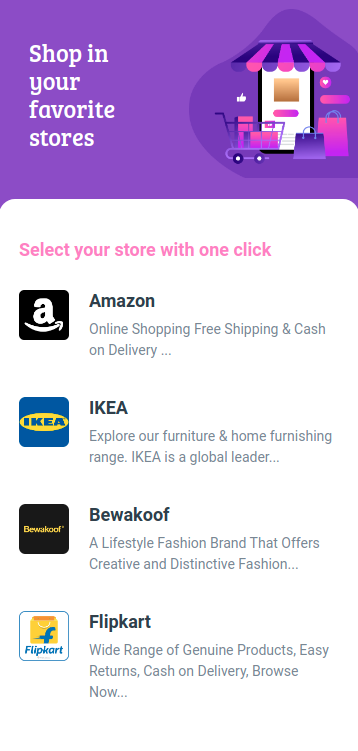
Refer to the below image.

Resources
Use the image URLs given below.
- https://assets.ccbp.in/frontend/static-website/stores-img.png
- https://assets.ccbp.in/frontend/static-website/amazon-logo-img.png
- https://assets.ccbp.in/frontend/static-website/ikea-logo-img.png
- https://assets.ccbp.in/frontend/static-website/bewakoof-logo-img.png
- https://assets.ccbp.in/frontend/static-website/flipkart-logo-img.png
CSS Colors used:
Background color Hex Code values:
Text color Hex Code values:
CSS Font families used:
- Bree Serif
Concepts Review
Want to quickly review some of the concepts you’ve been learning?
Take a look at the Cheat Sheets.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous" /> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script> </head> <body> <div class="fiat-bg "> <div class="fav-stores-bg d-flex flex-row"> <h1 class="main-heading">shop in <br />your<br /> favorite<br /> stores</h1> </div> <div class="bg-card d-flex flex-row"> <img class="img-main" src="https://assets.ccbp.in/frontend/static-website/amazon-logo-img.png" alt="" /> <div class="img-text d-flex flex-row"> <h1 class="">thtrhtrst</h1> <p>rgghtrhgtrhrthrt</p> </div> </div> </div> </body> </html>
@import url("https://fonts.googleapis.com/css2?family=Bree+Serif&family=Caveat:wght@400;700&family=Lobster&family=Monoton&family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Playfair+Display+SC:ital,wght@0,400;0,700;1,700&family=Playfair+Display:ital,wght@0,400;0,700;1,700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&family=Source+Sans+Pro:ital,wght@0,400;0,700;1,700&family=Work+Sans:ital,wght@0,400;0,700;1,700&display=swap");
.fiat-bg {
background-color: blue;
}
.fav-stores-bg {
background-image: url("https://assets.ccbp.in/frontend/static-website/stores-img.png");
background-size: cover;
height: 50vh;
}
.main-heading {
font-family: "Roboto";
color: white;
font-size: 15px;
padding: 10px;
}
.bg-card {
background-color: white;
border-radius: 15px;
}
.img-main {
height: 60px;
width: 50px;
}
.img-text {}

Comments
Post a Comment